Cara Paling Sederhana Mockup Kaos Pada Software Adobe Photoshop Part2. Proses mockup pada dasarnya dilakukan untuk semakin mempertegas tampilan akhir sebuah desain sebelum desain tersebut benar-benar masuk kedalam proses cetak. Gunanya adalah sebagai acuan akan seperti apa tampilan dari sebuah desain yang telah dibuat jika sudah diaplikasikan kedalam objek utamanya. Dalam hal ini, objek utama yang penulis bahas adalah desain pada sebuah kaos.
Cara Paling Sederhana Mockup Kaos Pada Software Adobe Photoshop Part2
Pada artikel sebelumnya yaitu artikel dengan judul “Cara Paling Sederhana Mockup Kaos Pada Software Adobe Photoshop” kita telah menjalani serangkaian proses memockup sebah desain pada kaos. Pada dasarnya, hal yang perlu kita siapkan sebelum proses mockup adalah dengan mensiapkan media utamanya yaitu gambar sebuah kaos. Well, pada artikel kali ini yaitu artikel dengan judul ” Cara Paling Sederhana Mockup Kaos Pada Software Adobe Photoshop Part2 ” penulis akan melanjutkan proses memockup sebuah desain pada sebuah kaos. Tanpa perlu menunggu lama, silahkan teman-teman ikuti tutorial berikut.
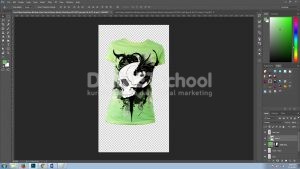
- Setelah teman-teman memilih adjustmen solid color, akan muncul satu jendela baru yang merupakan pengaturan dari si adjustment solid color itu sendiri. Pada jendela baru tersebut, silahkan teman-teman pilih warna yang teman-teman kehendaki untuk warna dari gambar kaos tersebut. Sebagai contoh. Pada tutorial kali ini warna yang penulis gunakan adalah warna hijau. Setelah memilih warna yang teman-teman kehendaki silahkan teman-teman tekan OK.
- Maka secara otomatis akan menjadi seperti pada gambar berikut. (lihat gambar)
- Lalu, silahkan teman-teman rubah nama pada layer 1 menjadi “kaos”. Kemudian copy gambar tersebut dan letakan hasil copyan layer tersebut berada tepat diatas layer adjustmen solid color.
- Selanjutnya, rubah Blending Mode layer hasil copyan tersebut menjadi “Overlay”.
- Berikutnya, agar lebih mempertegas gambar kaos tersebut, silahkan teman-teman berikan adjustment level pada layer “kaos copy”.
- Dilanjutkan dengan memasukan gambar desain yang sudah dipersiapkan sebelumnya. Dan letakan layer dari desain tersebut berada tepat dibawah layer “kaos copy”.
- Atur posisi dan ukuran gambar desain tersebut kemudian create clipping mask.
- Cara Paling Sederhana Mockup Kaos Pada Software Adobe Photoshop Part2. Dan voila… teman-teman telah berhasil memockup desain baju.